Những xu hướng thiết kế website năm 2018
Công nghệ không ngừng thay đổi và cập nhật liên tục nhất là trong thời kì công nghệ 4.0. Những xu hướng thiết kế website nào đang được quan tâm trong năm nay? Đây là thắc mắc của không ít các nhà thiết kế website, cũng như các doanh nghiệp, cửa hàng muốn tạo dựng được website vừa đẹp mắt lại theo kịp với xu thế mới mang đến cho người dùng sự thoải mái, tiện lợi nhất.
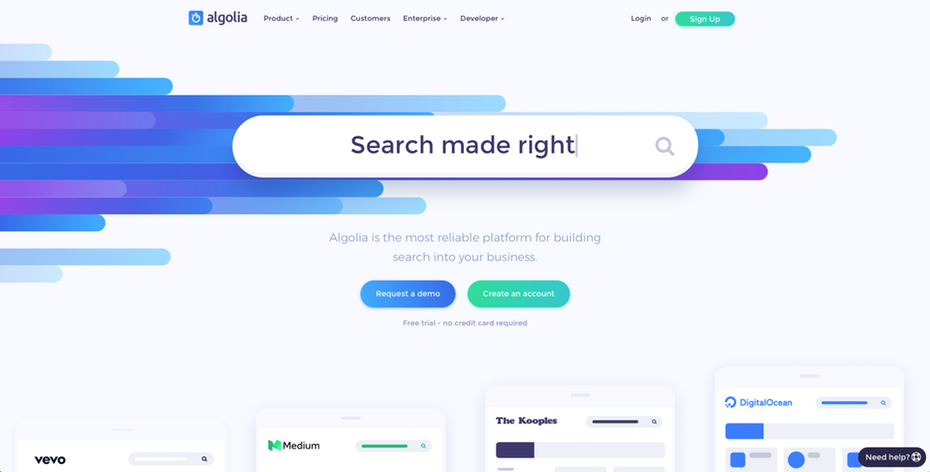
1. Drop shadows and depth – Hiệu ứng bóng và chiều sâu

Mặc dù hiệu ứng bóng mờ đã được phát triển từ lâu, nhưng nhờ có sự cải tiến của các trình duyệt web, giờ đây chúng ta có thể thấy rất rất nhiều các biến thể vô cùng ấn tượng. Với những cách bố trí dạng lưới và thiết kế “Parallax” ( Parallax design ra đời với việc sắp xếp nhiều “lớp” trên màn hình sao cho chúng di chuyển với tốc độ khác nhau khi người dùng sử dụng nút cuộn để tạo nên phông nền cho website), người thiết kế website nay đã có thể tạo những hiệu ứng có chiều sau hơn, sống động hơn, giúp người xem cảm nhận được điều gì đang diễn ra phía sau màn hình.
“Shadow” tạo ra những hiệu ứng linh hoạt đầy bất ngờ, không chỉ tăng tính thẩm mỹ cho website, mà đồng thời còn giúp đưa trải nghiệm của những khách hàng (UX) lên một tầm cao mới.
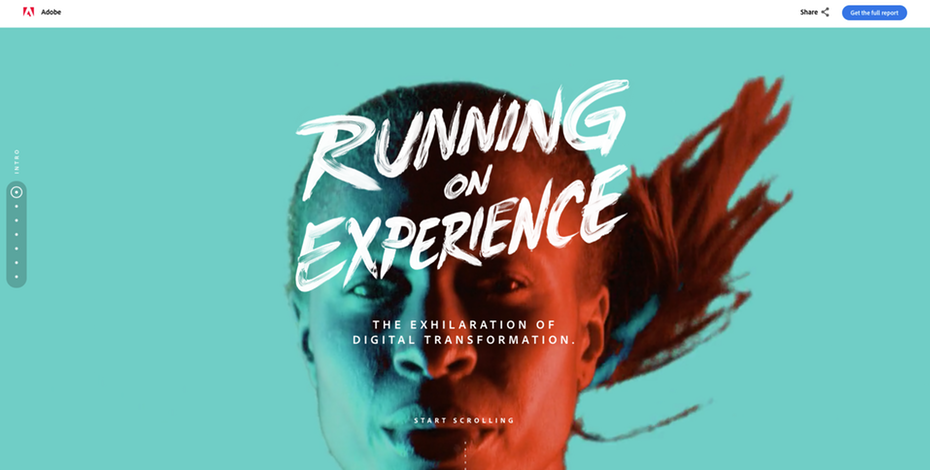
2. Vibrant, saturated color schemes – Hệ thống “màu nổi” và “cường độ màu”

Năm 2018 chắc chắn là năm của sự tràn đầy màu sắc. Trong khi những năm trước, các thương hiệu lớn và nhà thiết kế thường chỉ tập trung phát triển website dựa trên những màu sắc an toàn, thì giờ đây những người thiết kế web mới đã trở nên can đảm hơn trong cách tiếp cận với màu sắc.
Điều này nhờ công không nhỏ của công nghệ cải tiến trên các màn hình thiết bị, phù hợp hơn cho việc tích hợp các màu sắc phong phó. Vibrant – “Màu nổi” và cả những điểm chạm trong màu sắc có thể giúp các thương hiệu mới ngay lập tức thu hút sự chú ý của người xem. Đồng thời các thương hiệu cũ cũng có thể sử dụng xu hướng thiết kế website 2018 này để vượt của được “vòng an toàn” của mình.
3. Particle backgrounds – Hiệu ứng nền hạt chuyển động

Hiệu ứng này là một phương pháp tuyệt vời để đưa khách hàng vào xem video khi truy cập website của mình. Những hiệu ứng chuyển động này được ứng dụng bởi các Javascript nhẹ, khiến cho phông nền website trở nên vô cùng tự nhiên mà không bị kéo dài thời gian load trang. Người ta nói, một hình ảnh bằng cả ngàn lời nói, và chắc chắn một hình ảnh chuyển động thì còn hơn cả ngàn lới nói luôn.
Hiệu ứng “Particle backgrounds” ngay lập tức có thể thu hút sự chú ý của người dùng, do đó các thương hiệu có thể tạo ra những ấn tượng tuyệt vời chỉ trong vỏn vẹn một vài giây. Ngoài ra, những đồ họa chuyển động giống thế này đang ngày càng trở nên nổi tiếng hơn trên mạng xã hội, dễ dàng chia sẻ để kéo người dùng về các landing pages của mình.
4. Mobile first – Đầu tư vào giao diện Mobile

Như đã nhắc tới ở trên, trình duyệt web trên di động đã chính thức vượt qua lượng người dùng trên máy tính. Hầu như mọi người đều đã và đang mua sắm, đặt hàng thông qua điện thoại của họ. Những người thiết kế đã giải được bài toán khó là: trong quá khứ, khi mà khách hàng còn chưa kịp thích nghi với nền tảng mobile, đồng thời thiết kế phải tính xem menu của mình ở đây, menu con ở đâu, và menu con của con ở đâu trên cái màn hình nhỏ kia.
Xu hướng thiết kế website 2018 trên mobile đã dần trưởng thành hơn. Các icon phải được thiết kế để thay cho những câu chữ dài, đồng thời khách hàng không gặp vấn đề gì trong việc hiểu chúng. Và việc nghiên cứu trải nghiệm người dùng cũng sẽ trở nên dễ dàng hơn cho người thiết kế.
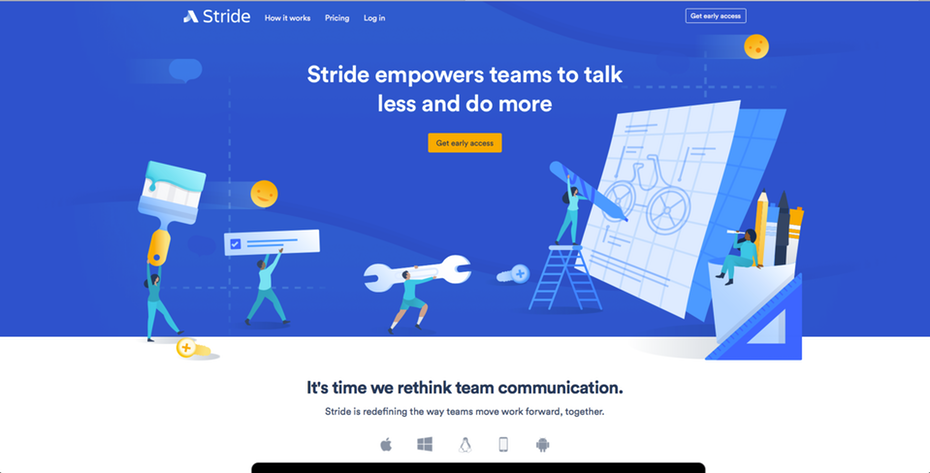
5. Custom illustrations – Tùy chỉnh “minh họa”

Hiệu ứng minh họa – Illustrations có thể tạo ra những ảnh sáng tạo, ấn tượng, tạo cho website sự thân thiện với người dùng. Một người thiết kế có kinh nghiệm có thể tạo ra những minh họa mang đầy đủ tính cách và đặc điểm của thương hiệu, giúp khách hàng dễ nhận diện hơn trên nền tảng digital
Xu hướng thiết kế website 2018 này hoàn hảo cho các doanh nghiệp trẻ, đòi hỏi sự sáng tạo và tràn đầy năng lượng, nhưng không có nghĩa nó sẽ trở nên ngớ ngẩn và trẻ con với các thương hiệu lớn đâu. Cho dù tính cách thương hiệu của bạn là gì đi nữa, cũng sẽ có một phong cách illustrations phù hợp.
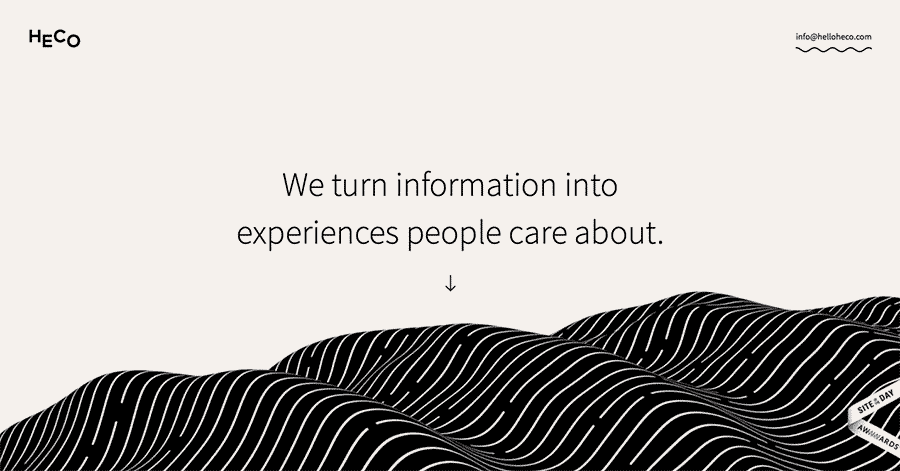
6. Big, bold typography – Xu hướng thiết kế website sử dụng các Typo To, Đậm

Typography luôn luôn là một cung cụ tạo sự trực quan mạnh mẽ, có thể gây dựng được tính cách, gợi lên cảm xúc cho website. Và ngày nay, những thiết bị màn hình ngày càng trở nên rõ nét hơn, người dùng dễ đọc thông tin hơn, thì chắc chắn sẽ có sự bùng nổ khi sử dụng font chữ. Ngoại trừ Internet Explorer, rất nhiều các trình duyệt web hiện nay hỗ trợ cho các Font chữ viết tay. Xu hướng chữ lớn, tương phản chữ không chân và có chân ở đề mục và đoạn giúp tạo ra sự năng động, tăng trải nghiệm người dùng và trên hết, giữ người xem tiếp tục đọc thông tin trên website.
Đối với các web nói chung, các đề mục luôn chứa các từ khóa hỗ trợ SEO và giúp người đọc dễ dàng thu thập thông tin. Năm 2018 chắc chắn sẽ là xu hướng thiết kế website của những đề mục được thể hiện sáng tạo, đập thẳng vào mắt của người dùng.
7. Asymmetry and broken grid layouts – Sự bất đối xứng và các layouts “gãy”

Một sự thay đổi lớn ở năm 2017 chính là giới thiệu xu hướng này, và đối với năm 2018, 100% xu hướng này chưa giảm được nhiệt của nó đâu. Hiệu ứng này đem tới cho người dùng sự độc nhất, khác biệt, và đôi khi là những trải nghiệm chưa bao giờ có.
Mặc dù những thương hiệu lớn có vô số những thông tin và nội dung muốn gửi tới khách hàng, thì họ vẫn đang sử dụng cấu trúc lưới truyền thống, nhưng không vì thế mà những “layouts” khác biệt này sẽ biến mất.
8. Integrated animations – Tích hợp các Hoạt ảnh
Với sự tiến bộ của công nghệ trên các trình duyệt web, các website đã và đang chuyển dần từ ảnh tĩnh, sang các hoạt ảnh để khách hàng tham gia nhiều hơn, tương tác nhiều hơn. Không giống như hiệu ứng “ Particle” được nhắc tới ở trên ( Particle thường chỉ được sử dụng với các background lớn ), các hoạt ảnh nhỏ hơn sẽ là công cụ tuyệt vời để tăng tương tác của khách hàng qua những lần họ vào thăm website.
Công cụ Animation rất tuyệt vời khi có thể dẫn dắt người dùng vào câu chuyện của công ty, về tương lai và tầm nhìn của công ty.
9. Dynamic gradients – Dải màu sống động
Trong những năm qua, thiết kế phẳng đã từng được phần đông ưa thích hơn so với hệ thống đa màu sắc, nhưng “Gradients” sẽ quay trở lại mạnh mẽ vào năm 2018. Lần cuối chúng ta nhìn thấy hiệu ứng này, nó được sử dụng tinh tế như hiệu ứng bóng 3D ( ví dụ như icon của Apple iOS)
Giờ đây hiệu ứng “Gradients” to hơn, rộng hơn nhiều màu sắc hơn bao giờ hết. Khi những bức ảnh nhàm chán được áp dụng, lập tức trở nên đầy hấp dẫn. Một Background đa màu đơn giản có thể là giải pháp xu hướng hoàn hảo nếu như bạn không tìm được một phông nền thay thế.
theo: uplevo.com
Related Post:
- Yếu tố nào làm nên thành công của một website?
- Tại sao đã có website mà vẫn không bán được hàng?
- Sự khác biệt giữa tên miền Việt Nam và tên miền Quốc tế
- Làm sao để tăng lượng truy cập cho website của bạn?
- Cách chụp ảnh sản phẩm bằng điện thoại đẹp và chuyên nghiệp cho shop online
- 10 câu nói của Steve Jobs truyền cảm hứng giúp bạn thay đổi bản thân
- Khoảng 57% lượng truy cập website từ thiết bị di động
- Những kiến thức không thể thiếu khi SEO onpage
- Nghệ Thuật viết bài trên Facebook với ý tưởng mới
- Tổng quan về SEO Offpage









Comment Post: